
One of Kynto’s oldest features has gotten a huge overhaul. The tag feature has been around in Kynto for a while but was limited to displaying text over a players head and not much else. In this latest update to Kynto, users can now create teleports and dynamic events.

In the example code provided below, we will discuss how to add room teleport to objects. First, let us define what objects and actions can be applied.
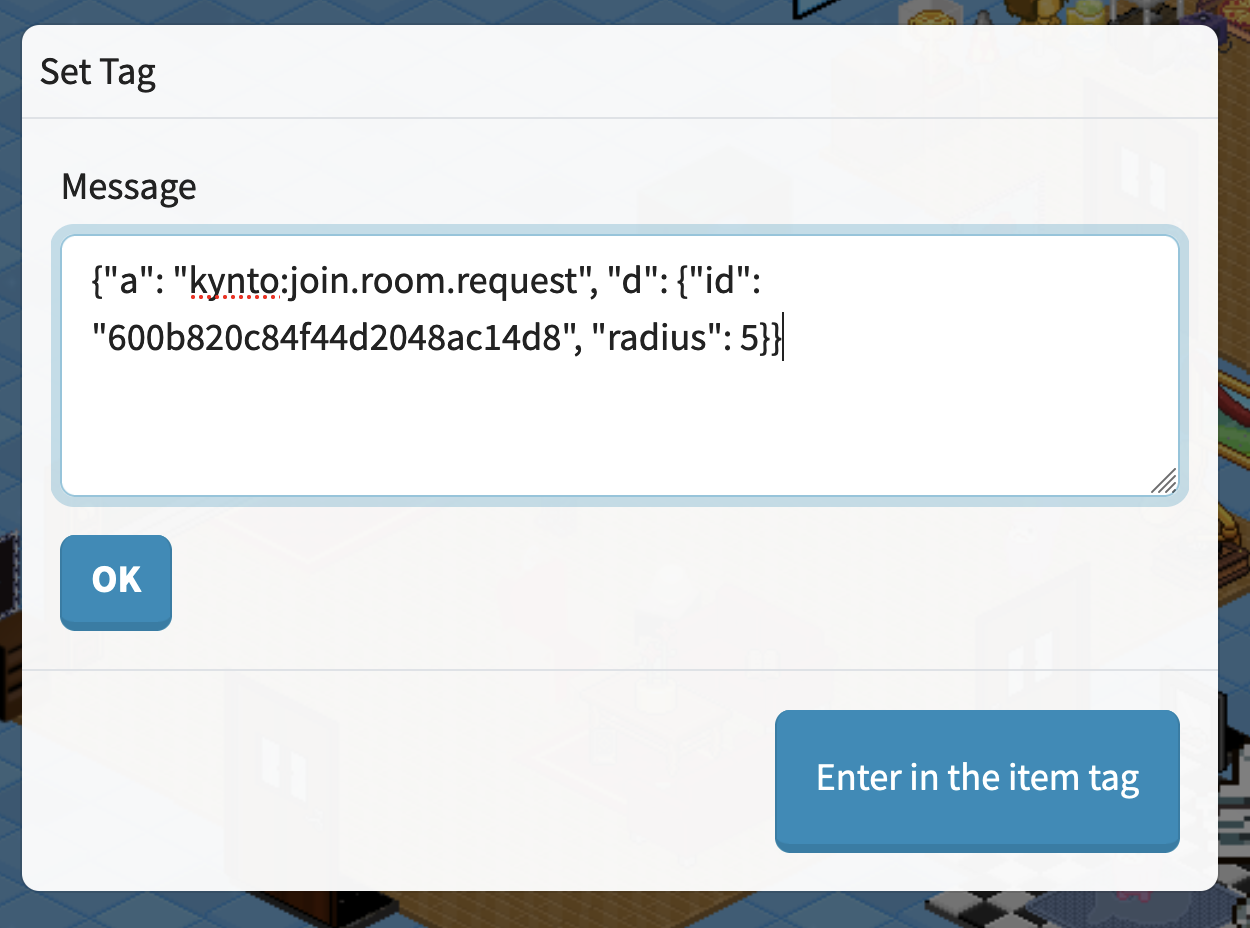
Example:
{“a”: “kynto:join.room.request”, “d”: {“id”: “600b820c84f44d2048ac14d8”, “radius”: 5}}
Terms:
a – action tells Kynto what request you are wanting to make.
d – This represents the function called data.
id: – Every Room in Kynto has a unique room name and number. This term is asking for the room Identification Number.
radius – The radius represents the number of tiles away a player character can be for a triggered effect to effect players.
What is JSON?
JSON, short for JavaScript Object Notation, is a lightweight data interchange format commonly used in web applications. It provides a structure for organizing and transmitting data between a server and a client. The file structure of JSON is based on key-value pairs, where data is stored in a simple and readable format. Each key is paired with a corresponding value, separated by a colon (:), and multiple key-value pairs are enclosed in curly braces ({ }).
When you are creating these requests. Make sure you are using the correct structure layed out in the examples above. One misplaced character will break the JSON code you are attempting to add to an object. For this reason, we recommend using a JSON validator tool to test your code. There are several no download, JSON validating websites on the internet.
If your code does not work within Kynto. You will receive an error notification when you attempt to test your code.
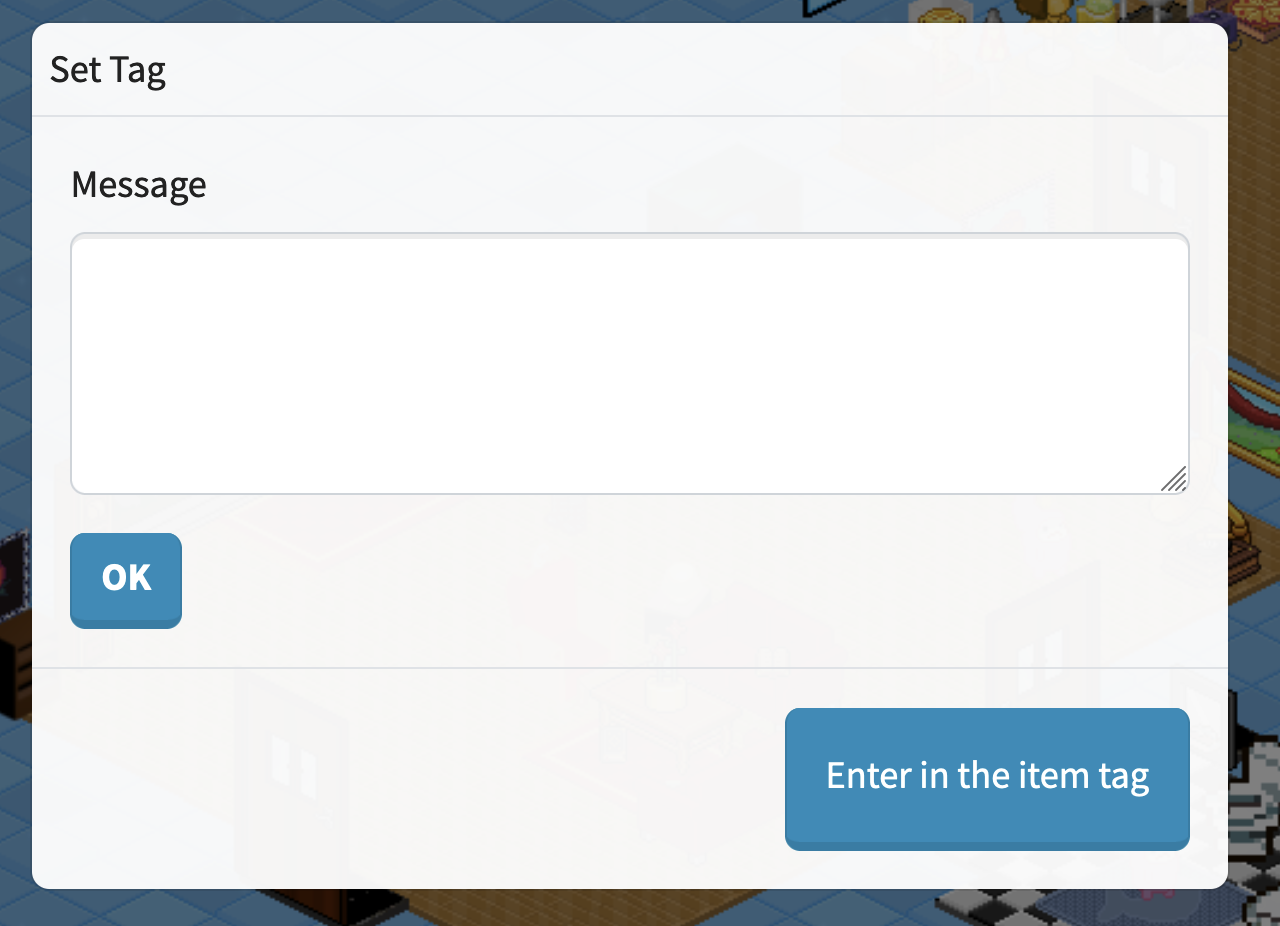
How to create your own tag for Kynto?
Once the tag tool has opened on your screen, go ahead and post your code into the message area and click the OK button.

First, change the id with id of the room you want the player to be teleported to. that by going the ro then copying the id from url bar the id is the last part of the url ie little-garden/idishere. it will make your item a clickable teleport
Terms:
{“a”: “kynto:camera.effect, “d”: {“effect”: “warp”, “duration”: 1000}}
kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)
Camera Effects
fadein
{“a”: “kynto:camera.effect, “d”: {“effect”: “fadein”, “duration”: 1000}}
kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)
Fadeout
{“a”: “kynto:camera.effect, “d”: {“effect”: “fadein”, “duration”: 1000}}
kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)
Flash
{“a”: “kynto:camera.effect, “d”: {“effect”: “fadein”, “duration”: 1000}}
kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)

Shake
{“a”: “kynto:camera.effect, “d”: {“effect”: “shake”, “duration”: 1000}}
kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)

Updates:
You can chain together effects to you action to give you room transitions more flavor.

Start OBS Recording
{
“a”: “kynto:obs.stream.call”,
“d”: {
“action”: “StartRecord”
}
}kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)
Youtube Video
{
“a”: “kynto:room.updated”,
“d”: {
“youtube”: “dQw4w9WgXcQ”
}
}{“a”: “kynto:camera.effect, “d”: {“effect”: “warp”, “duration”: 1000}}
kynto – This tag refers to kynto itself. Letting the game know you are looking to make an action in Kynto.
camera.
camera – tells what feature you will be interacting with
effect – tells the game what kind of effect you would like to apply. (shake, fadein, fadeout, flash, warp)
Play Sounds / Sound Effects
{
“a”: “kynto:out.sound.play”,
“d”: {
“sound”: “ringtone1”,
“url”: “https://kynto.s3.amazonaws.com/files/soundeffects/ringtone/0.wav”,
“volume”: 1
}
}
Moving Players
You can now have users change what room they are in to a predetermined room. This tool can be used to create linking rooms. For instance, lets say you have a small house you want the player to start in. The player then clicks a door and they are then teleported to another room that would represent the outdoors of that house.
In Room Warp
Teleport to specific point:
{“a”: “kynto:warp.user.request, “d”: {“row”: 10, “col”: 5}}
Outside Room Warp
{“a”: “kynto:join.room.request”, “d”: {“id”: “600b820c84f44d2048ac14d8”, “radius”: 5}}
Example Rooms:
Starting House: https://client.kynto.us/r/starting-house/64e436d4f06aa61ed6145ce2
Little Garden: https://client.kynto.us/r/little-garden/600b820c84f44d2048ac14d8
Game Room: https://www.client.kynto.us/r/tic-tac-toes/64f694adc4a567a684ef3c52
Downtown: https://client.kynto.us/r/downtown/648574b58544c75559aeb866
Haunted Village: https://client.kynto.us/r/haunted-village/6142b1b840c8142bf68b74f6
Haunted Landing: https://client.kynto.us/r/haunted-landing/651c9630aa5b7fb78f6f88a9
The Villages: 600ce8318b98aa48a517caca
dont foget if you put tags in an array []
then you can stack them
so you can play a sound and shake camera for example
how do you do that well copy the two tags into a block like this
[ {“a”: “kynto:camera.effect”, “d”: {“effect”: “shake”, “duration”: 1000}}, {“a”: “kynto:camera.effect”, “d”: {“effect”: “flash”, “duration”: 1000}}, {“a”: “kynto:join.room.request”, “d”: {“id”: “616c0555feab600ff4d921cc”, “__delay”: 1000}, “radius”: 2} ]
see how there is 3 tags

