Sprite Sheets and Introductions
What is a Sprite Sheet?
A sprite sheet is an image file containing a collection of smaller images, typically used for creating character animations or image effects in software applications.

How do Sprite Sheets work?
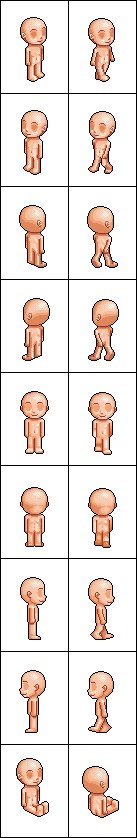
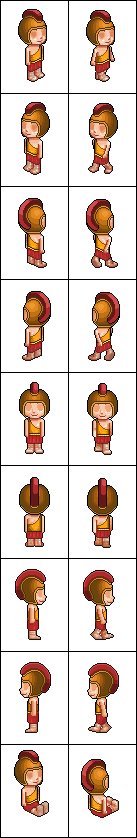
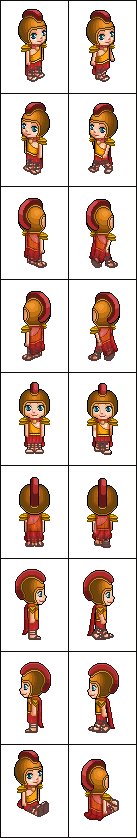
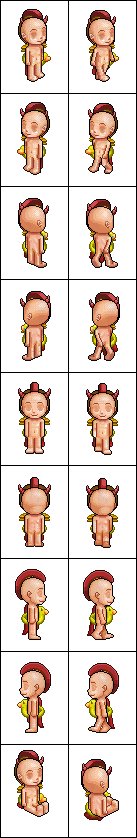
Using Sprite Sheets, you will layer each clothing item over top your Kynto avatar. You can see each layer applied in the example provided. Where you start with your base level avatar outline. And you then fill in your character with clothing, eyes, mouth, accessories. And as each layer is applied, your character comes to life. The sprite sheet is laid out in this manor to show every angle usable in Kynto.
What Programs Do I use to Create Sprite Sheets For Kynto?
Creating a sprite sheet for Kynto is simple, free, and straightforward. There is great software available to the public that will allow you to get up and running with one go. Two great projects we would like to shout out are Asprite (DRM FREE) and Paint.net (FREE). Personally, I like to use Paint.net when I am on my Windows PC to create my assets and then transfer that over to Asprite to create a gif or animations. But other members of our staff like to just work in Asprite as Paint.net is not currently available for OSX. Other members like to use Photoshop to accomplish a similar task.
How to Submit Your Work To Kynto
When submitting your creation to Kynto ensure that you submit the following information to kynto.
What Should Be Included?
- JSON / TXT File
- .PNG

Header Information
When uploading your plugin to Kynto it is important to add this header to the top of your documentation. This will allow you to quickly explain your work to the Kynto Staff and to Users within Kynto. Below is a explanation of each of these fields.
Contributors: These are the users who contributed in making the asset.
Tags: This is a quantifyer that allows you to add predeterminded tags to make your plugin to be easily searchable within Kynto
Market Price: Market prices is how much you would like to sell your plugin for within Kynto
Coins Per Use: How many coins you receive as a player when your plugin is used.
Description: This is a description of your plugin that helps new users understand the usefulness of the plugin.
Release information: Shows what version your plugin is on as well as notes related to each version.
Screenshots: screenshots are helpful to convey what the action of your plugin does. We recommend using the Camera module within Kynto to take these gifs as when the gif is created, it will automatically produce a URL you can add to your explanation.
/*
=== Kynto Cloud Wave & Pulse ===
Contributors: Will
Tags: Wave, Pulse
Market Price:100 Coins
Coins Per Use: 10 Coins
== Description ==
// This is a example plugin Will has created that makes clouds move and puff.
= 1.0.0 =
* Initial release.
== Screenshots ==
1.https://www.en.kynto.us/wp-content/uploads/2022/01/1642694598969.gif
*/JSON / TXT File
What is Json?
JSON (JavaScript Object Notation) is a data representation format commonly used for exchanging data between web applications. JSON stores information in a hierarchical structure, using key-value pairs to store and access data. This makes it easier to read and write, and also makes it possible to exchange data between different programming languages.
What Do I need to Change?
In the example shows here you need to have exactly these fields filled in. The only fields you will edit are the name, storeName, description.
name: the name field describes the naming structure of your object.
storeName: this filed is what the name of the actual object as it will appear in Kynto.
description: the item description is a little blurb describing your new clothing object. This information will show as the item description on the store page.
What format should I upload my Json in?
The best format to submit your work would be in a .txt file format. You will need to include a .txt for each object you are submitting to Kynto.
{
"name": "avatar/2021/clothing/outfit/romanWarriorHelmet",
"storeName": "Roman Warrior Helmet",
"description": "Omnium Rerum Principia Parva Sunt ",
"stackable": false,
"offsetX": 41,
"offsetY": 11,
"scale": 1,
"initialZ": 21,
"rows": 1,
"cols": 1,
"collectable": false,
"frameWidth":65,
"frameHeight":90,
"margin": 2,
"spacing": 3,
"frames": 36,
"endFrame": 35,
"framesRow":4,
"framesCols":4.
"animated":true,
category:4,
type:9
}
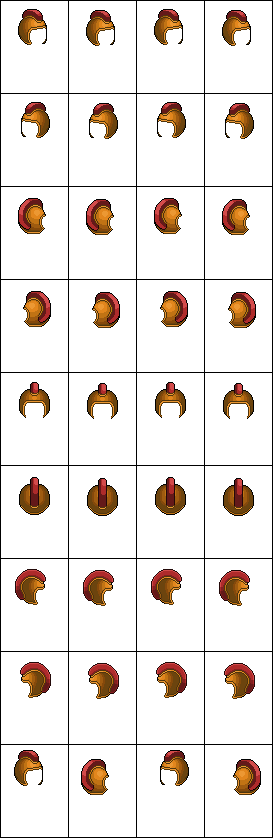
Clothing Structure Example
What are the dimensions?
You want to ensure that the dimension of the photo you are uploading is in 273×838. That there are 4 images per row. And 9 columns. This is important as without this structure your photos will not load.
Do I need the extra layers on the right?
Yes it is required to have four images of your object in this format. This is due to legacy code. It is recommended to add the same image four times to complete each row.
What format should your clothing be in?
When creating a sprite sheet, it’s important to make sure that they are in the correct format. When uploading clothing to Kynto, you need to ensure the file format is in .PNG. Sprite sheets in other formats is currently not supported.
Why do you have each Item separated?
Each item is separated by clothing layer so each item can be applied to your player character. This makes clothing dynamic. If clothing was already applied in bulk. Then users could not change clothing out. Only allowing only one way to wear that exact clothing.

How to Submit Your Creation?
It is quite easy to submit your work to the Kynto team. Please reach out to our team.

