
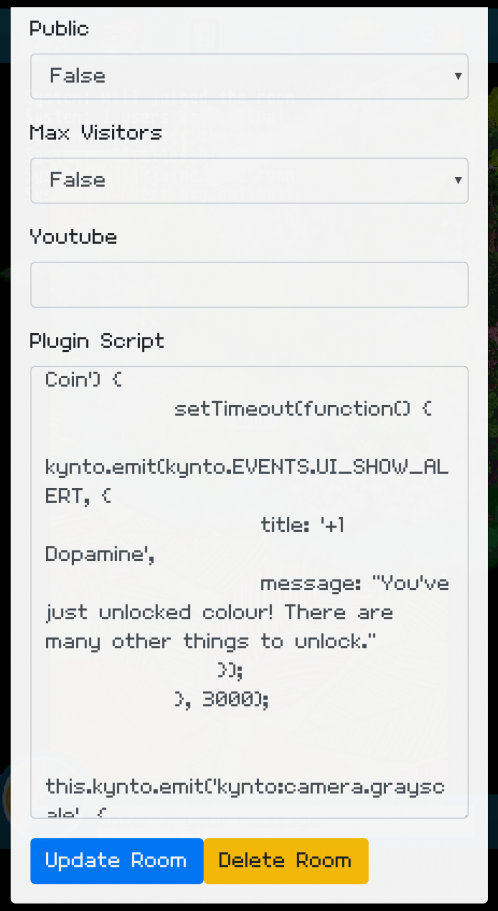
Write custom plugins!
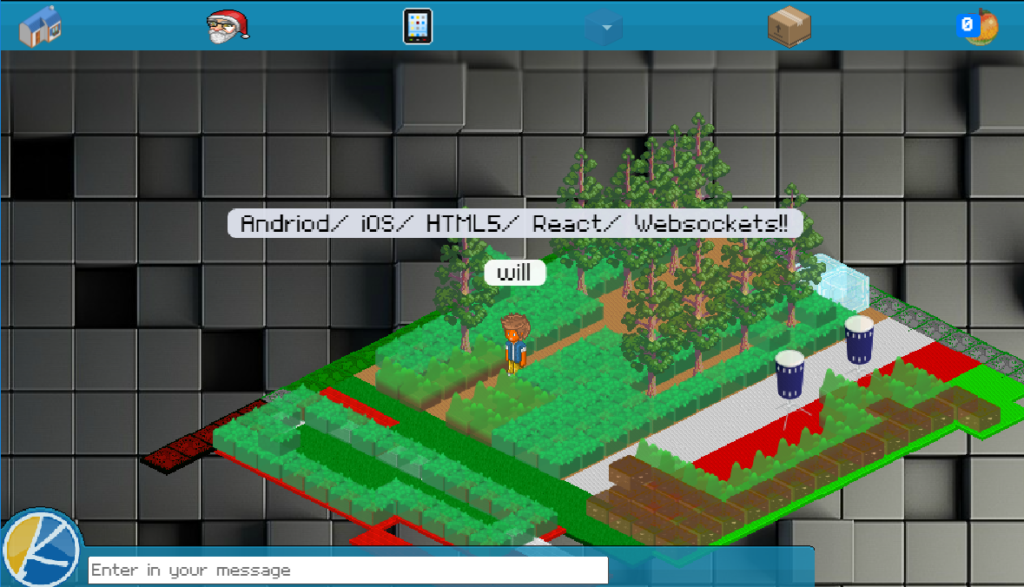
Don’t let the pixel art fool you, there is a large amount of tech leveraged in order to make this work and function as it does. One of our favorite features is the ability to write custom scripts for the kynto engine. In this example below when you load into the world.



The world is all gray. But once you walk into a coin the world will have color.
Example
This example allows me to attach a decoupled function to the action of having an enter traverse or stand on a tile.
Kynto.on(‘kynto:avatar.on.tile’, (e) => {
This can be coupled with invoking other actions, or chains of behaviors.
Kynto.dispatchServerEvent(Kynto.EVENTS.ROOM_JOIN_REQUEST, {
id: room,
chunkSize: 40,
//row: row,
//col: col
});
Let’s create a teleport tile. Now if you walk on tile 0, 10. It will trigger a teleportation to the next room.
What tech is involved?
Websockets – Real time TCP based communication for client, and server information sync.
React/ JSX – The entire user interface is built out, and programmed in and with React. This has allowed me to create complex user interfaces.
The user interface talks to the server, and the client via an event dispatcher bridge

Canvas/ WEBGL – Bitmap rendering! Allowing the game client to display tens of thousands of tiles at various zoom levels. I did experiment with a complete DOM based renderer but the results were not nearly as responsive!
NodeJS – The server is programmed in NodeJS allowing a large amount of code re-usability between the front, and backend.
React Native – Push notifications, app containers for iOS, and Android with relative ease
AWS – Kynto is built to scale by leveraging Lambda to create and destroy controllers as rooms are created, and loaded.
MongoDB – Schemas are defined and queried with the help of Mongoose
The power of the Event Dispatcher
This bridge handles everything from showing the login form, to adding and removing avatars from a room. I expanded on this bridge by exposing some calls to native app layers.

A great example of this would be changing the native navbar you see on the bottom of the apps screen. The native app listens for a login event, and is passed the user object that contains the users name, email, avatar, and picture. Which then triggers a state change for the component, redrawing the navbar to contain tabs for rooms, chat, in-game camera, and avatar customization.
This STACK has allowed me to run Kynto on PS4, and PS5 browsers (utilizing Canvas as a fallback rendering technology).
[TheChamp-FB-Comments]

